[23.08.25 ~ 30] 24 ~ 27일차
<<진도>>
[기획서 작성 8월 30일(수) 1 ~ 4 점검]
- Design Thinking 프로젝트 (기획)
25일 작업
1. 개정 이력
2. 서비스 개요
3. 요구사항 정의
5. 페르소나
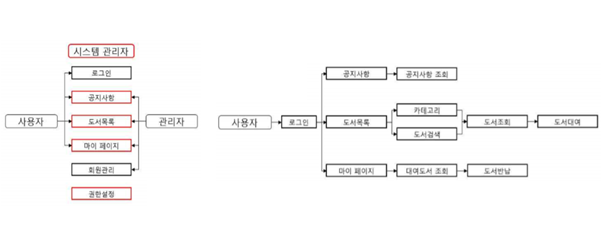
7. 시스템 구조
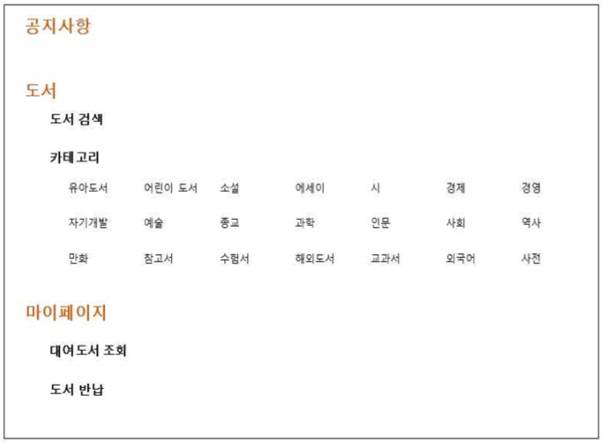
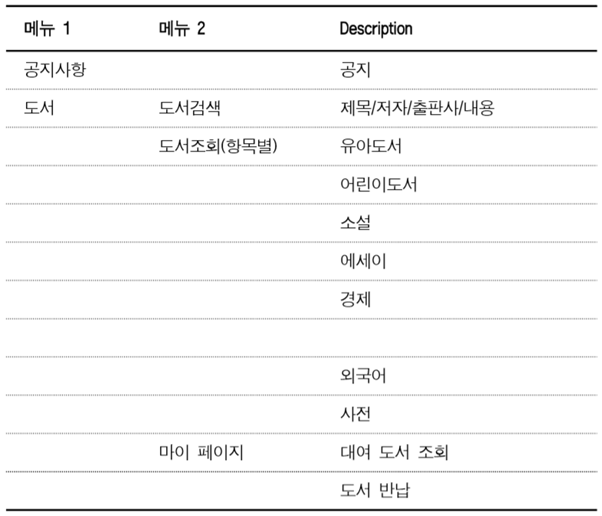
8. 사이트맵 구조
9. 사이트맵 상세
10. 프로세스 정의
11. 디자인 시스템
28일 작업
6. 와이어 프레임 : 4page 이상
12. 화면 설계 :4page 이상
29일 작업
4. 유스케이스 벤다이어그램 / 기술서: 3page 이상.
UI 설계
- 기획시에는 ‘서비스’(무엇을 제공할건지), ‘타겟’을 구체화 설정 필요
- 요즘 페이지를 길게 (사용자 체류시간을 늘리기 위해) 이미지를 많이 사용
- 서비스는 국가, 성별, 학력, 언어, 나이 상관없이 만든 것이 좋은 서비스
설계시 고려사항
- 가독성이 보장되는 폰트와 크기, 색상
- 버튼 설계시 간섭이 없게 해야한다. (버튼의 크기, 버튼사이의 간격조정)
- 다양한 디바이스 사용가능 디자인
- 사용자가 입력하기 보다는 선택할 수 있는 UI 내용 (But, 선택의 폭은 좁은게 좋다)
ex) 회원가입의 남자 / 여자
- 컨텐츠 구성 배치는 반드시 이유와 목적이 필요 (사용자의 시선 등)
ex) 좌측 상단의 ci/bi, 의식을 해야 찾는 컨텐츠(로그인)는 사각지대에 배치
사업의 전략 이해 -> 컨셉 -> 서비스 컨셉 -> 메인-서브페이지 컨셉 -> ui 설계
=>모든 기획은 사용자의 입장을 고려 / 직관적이고 쉽게구성
요구사항 기술서


프로젝트 진행

기획(Planning, What to do) > 계획(Plan, How to do)
- 설계 : 계획을 세우는 일로 도면이나 각종 산출 내역서, 계산서 등을 합쳐서 부름
Wireframe (UI 중심의 화면 레이아웃)
-> 프로토타입 제작 (다양한 인터렉션 결합 실제 서비스처럼 작동 모형)
-> 스토리보드 작성(정의, 시나리오, 와이어프레임, 디스크립션 등 모두 포함된설계)
뎁스 (depth)

사이트맵 구조/상세


사이트맵 상세
사이트맵 구조가 나온 후에 상세하게 나타낸 것ㅊㅍ
- Description : 원래 해당 페이지 내용 상세설명 좀더 풀어서 설명

프로세스 정의
사용자가 특정 서비스 접근을 위한 과정 구조

디자인 시스템
- 브랜드 아이덴티티 / 랭귀지
- 정해놓아야 효율적인 요소들
o 폰트 선정 (사용할 사이즈별 예시안)
o 브랜드 컬러 (서비스 이미지에 어울리는, 여러 바리에이션 정해놓는다 )
** 타겟에 맞는 컬러와 폰트인 것은 기본
- border radius UI스타일도 각진정도에 따라 구상필요
유스케이스 다이어그램
- 시스템과 사용자의 상호작용을 다이어그램으로 표현한 것으로 사용자의 관점에서 시스템의 서비스 혹은 기능 및 그와 관련한 외부 요소를 보여주는 것.
- 사용자가 시스템 내부에 있는 기능 중에 어떤 기능을 사용 할 수 있는지 나타내며 유스케이스 다이어그램을 사용함으로써 고객과 개발자가 요구사항에 대한 의견을 조율 할수 있다.
- 한마디로 사용자랑 시스템사이에 관계를 나타내는 것으로 볼 수 있다.
- 유스케이스 다이어그램은 프로젝트에 대한 요구사항을 정의하고 세부기능을 분석하며개발 범위를 정할 때 작성한다.

포함 / 확장에서 기호명
점선 위에 표기하는 방식은 ‘스테레오 타입’
<< >> : 길러멧
-----(점선) : 틸드
포함 관계 Include [필수]
한 유스케이스가 다른 유스케이스의 서비스 수행을 요청하는 관계
<<include>>
ex) (글 등록 기능) -----à (로그인 기능) 글 등록하려면 로그인 필요(요청)
확장 관계 extend [선택]
포함관계와 동일하게 서비스 수행을 요청하는 관계
<<extend>>
ex (글 등록 기능) <-------- (파일 첨부 기능)
일반화는 상속 의미(is-a 관계) 부모쪽으로 화살표
ex) (글을 검색한다) <- (글쓴이로 검색한다)
(날짜로 검색한다)
[유스케이스 작성순서]
1. 액터 식별
2. 유스케이스 식별 – (기능)
3. 관계 정의
4. 유스케이스 구조화
** UML / 유스케이스 다이어그램 제작툴
StarUML
** Design툴 웹 / 미리캔버스