[23.08.31] 28일차
<<진도>>
Front-end 시작!
- IDE - VS code 사용
- 확장팩 설치 및 설정
<<오늘의 팁>>
[VS code 단축키]
- ctrl + shift + e : 익스플로러 창전환
- ctrl + shift + x : 확장 Extensions 창전환
- Lorem: 더미텍스트 입력
뒤에 숫자입력 시 특정 개수 단어출력 ex)lorem 3 => Lorem, ipsum dolor.
(연산된 개수도 가능)
- Editor - Word Wrap : 옆의 너비에 맞춰서 자동 줄바꿈 설정
<<과제>>
인터넷 기본
문자 도메인(naver.com) => 숫자 IP 형태로 서버에 요청하게 된다.
서버는 그에 맞는 정보를 제공(html, css, js 파일), 응답한다.
html – 구조(뼈대) - 웹페이지에서의 필수요소 (웹 언어)
css – 구조(html)을 기반으로 꾸미는 것 (웹 언어)
js – 실행과 관련 (프로그래밍 언어)
“html, css는 화면구성만을 표현”
Visual Studio Code
***[확장 Extension]
- korean language : 한글언어팩
- Live Server : 실시간으로 웹브라우저에 코드 반영
(우클릭 open with live server) – 가상 서버로 서버에 올라가있는것처럼
수정 저장 시
- auto rename : 앞의 태그 변경시 뒤도 함께 변경됨.
- htmltagwrap : 포함하고 싶은 코드 블록지정 후 alt + w
- HTML CSS Support : css가 html 쉽게 연동
(html css support에서 Link는 <head>에서 하는 것이 일반적)
- CSS Peek : ctrl + 클릭으로 해당이되는 css id, class로 이동
설정
- font 왼쪽부터 적용
- zoom 마우스 체크
- tab size : 기본 4개인데 2개로 보통사용
+ 작업표시줄의 공백4 -> 탭을 사용한 들여쓰기로
- 메인메뉴 파일 자동저장 체크! (live server와 함께 쓰기좋음!)
- 코드 자동정렬해주는 기능 : 저장 – Format On Save
단축키 shortcut 설정
바로가기키 설정
이클립스와 동일하게
아래 줄삽입 : shift + enter
줄 삭제 : ctrl + d
줄 복사 : ctrl + alt + 위/아래
Live Server : ctrl + f11
새 파일 만들기 단축키 : ctrl + n
(새로 적용 시 기존의 ‘새 텍스트 파일’보다 우선순위로 작동)
새 폴더 : ctrl + shift + n
* css
# : id
. : class
** w3school tutorial : 교육 사이트
HTML(Hyper Text Markup Language)
: Text에 연결을 해놓았던 원리 (hyper~)
: markup language – 구조화된 언어
‘<이름>’ 태그사이에 계층관계가 있다.(부모와 자식 )
html의 태그는 모두 의미를 가지고 있다. (단 2개 제외)
html은 Element들로 이루어져있다.
Element 형태
<시작태그> content </종료태그>
: content에는 text, 다른 element 등이 올 수 있다.
content가 필요없는 태그는 종료태그가 필요없다
: 빈 엘리먼트 ex) <br>
<!DOCTYPE html>
: 문서의 타입이 html5 의미.
: 페이지 가장 상단에 한 번만 표기
VScode html 작성
- html 파일은 소문자 시작, 두개단어 연결은 – (하이픈)
- 꺽쇠없이 Emmet 자동완성하면 종료태그까지 생김
<head> 에는 정보들이 온다. (구조와 관련없음)
** head의 ‘title’은 탭에 보여준다
(title은 검색엔진 크롤러(로봇/봇)가 수집하는 정보)
+ (탭 옆에 작은 아이콘은 파비콘)
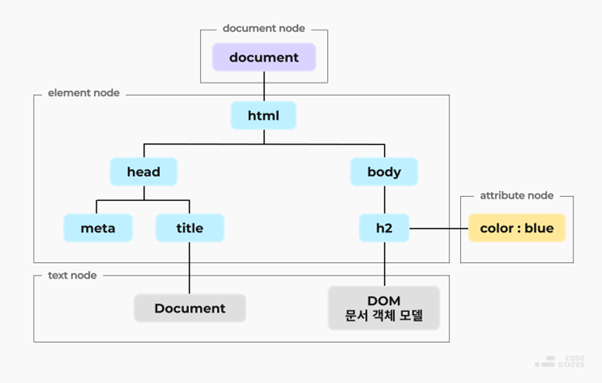
HTML이 웹브라우저를 통해 ‘렌더링’ 하는 과정은 트리 계층구조를의DOM (The Document Object Model) 형태로 이루어진다.
DOM : ‘문서객체 모델’

트리 계층구조
html의 기본구조 뼈대인 head, body는 닫는 태그가 없어도 기본이기 때문에 웹브라우저가 자동적으로 생성해준다.
트리구조로 볼 때 이러한 기본 구성 요소들을 node라고 부른다.
html, head, body 등은 Node가 된다. (최상위 노드는 html)
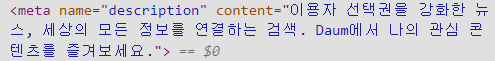
[ meta 태그 ]
- description : 웹 페이지 정보
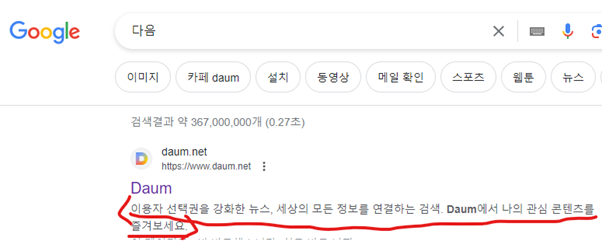
ex) 다음의 <meta name=“description” ~>

*검색 포털에서 검색시 노출되는 웹페이지에 대한 정보.


(검색엔진이 크롤러로 크롤링해 노출시킬 때 이용하므로 제대로 고려하여 작성해야 한다.)
** ‘og.’ 는 오픈그래프 open graph : sns / 모바일에서 링크 공유 시
이미지 썸네일과 함께 나오는 설명

- robots의 content=“index, follow” index 붙어있으면 현재 페이지 수집 허용, follow는 연결이된 다른페이지도 허용 // ex) index, nofollow : 현재페이지만 허용
- viewport : 디바이스에 실제 보이지 않는 부분을 고려하는 태그
- http-equiv=“X-UA-Comptible” content=“ie=edge”
(과거 ie edge 지원하지 않는태그 고려)
[ <html lang=“~”> ]
: 문서가 기본적으로 지원하는 언어 (웹브라우저가 지원하고 인식하는 정보)
: 번역을 띄우는 등 차이보임
[p 태그]
단락 태그
<p></p> 하나는 1개 단락
[strong, em, mark]
텍스트 강조
<!-- strong : 객관적인 강조 -->
<p>오늘 옥상은 <strong>관계자 외 접근 금지</strong> 구역니다.</p>
<!-- em : 주관적인 강조 -->
<p>오늘은 날씨가 <em>정말</em> 좋아요!</p>
<!-- mark : 주위 환기, 형광펜으로 강조하듯 -->
<p>mark 태그는 <mark>형광펜으로 칠한 듯</mark> 강조 표시 가능한 태그입니다.</p>
[block / inline]
block
: 새로운 라인에서 시작
: 자기가 쓸 수 있는 너비를 최대한으로 모두 사용.
inline
: 새로운 라인에서 시작하지 않는다
: 자기의 content 만큼만 딱 너비를 갖는다
** inline level 안 에는 block level을 절대 포함할 수 없다.
'학습 기록 > FE (React, JS, HTML, CSS, ...)' 카테고리의 다른 글
| 230907 [CSS] text, list, border, width, height, box-model, background, background-image (0) | 2023.09.07 |
|---|---|
| 230906 [CSS] font, text (1) | 2023.09.06 |
| 230905 HTML 기본구조, CSS, selector 선택자 (0) | 2023.09.05 |
| 230904 form tag 폼 태그, HTML5 (1) | 2023.09.04 |
| 230901 HTML태그 a, heading, dfn-abbr-cite-small, img, list, table, pre 등 (0) | 2023.09.03 |



