[23.12.08] 84차
<<진도>>
[Back-end] Spring Framework
<Spring-ver3 프로젝트 실습>
/ lombok
/ view 제작
/ bootstrap 속성
[lombok롬복 ( 외부 JAR LIB) ]
@ 어노테이션으로 간단하게 getter/setter/ log표시 등을 간편하게사용하기위한 라이브러리
<롬복 설치>
Project Lombok
projectlombok.org
1. 다운로드 후 cmd에서 설정



IDE 위치에 롬복설치
2. <롬복 수동적용>
경로설정
프로젝트 빌드패스 설정에서 Classpath에 외부 jar파일 추가 - lombok.jar


ex) log를 sysout 대신 편하게 활용가능

[Spring-ver3]
- [core only] 2023.12.07(Thu)
- MVC
- DB : SpringJdbcRepository, mybatis
- [workflow]
view -> controller -> Domain -> Repository
REST API
[ view 구현 ]
bootstrap 활용
만들어놓은 javascript css 템플릿 (우상단 ver 선택가능)
https://getbootstrap.com/docs/5.3/getting-started/download/
Download
Download Bootstrap to get the compiled CSS and JavaScript, source code, or include it with your favorite package managers like npm, RubyGems, and more.
getbootstrap.com
설치 후 css폴더에 bootstrap.min.css (min은 컴퓨터의 리소스 절약하는` 공백,줄바꿈 제거 버전)

example - CustomComponent에 Cover 가져다 쓰기
https://getbootstrap.com/docs/5.3/examples/cover/
Cover Template · Bootstrap v5.3
Cover template for Bootstrap, by @mdo.
getbootstrap.com


/ cover.css

Controller가 아닌 Tomcat이 관리하게 index.jsp는 webapp에 위치


불필요한 코드 삭제 후 example css 경로 올바르게 설정


Front 단을 관리하는 servlet-context에 있는 resource mapping 이므로 webapp - resource연결


** Tomcat이 Context로 프로젝트를 찾아오므로 /ver3/ 필요

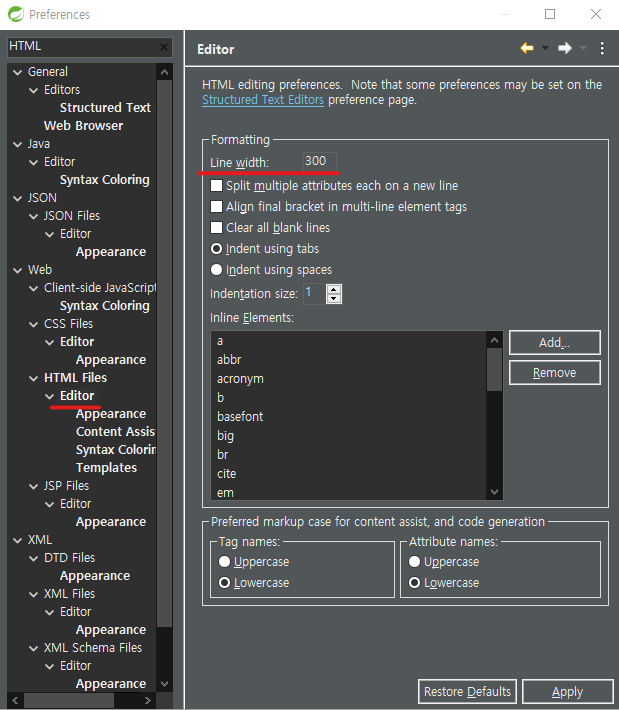
자동 정렬관련 설정
HTML 들여쓰기 내어쓰기를 자동정렬 시 줄바꿈이 엉망이다


재상기) 위에서 아래로 컴파일하므로 JS는 코드가 위에있어야 하는 것도 있고 아래 있어야 하는 것도 있다.
/ items.jsp (view)
s
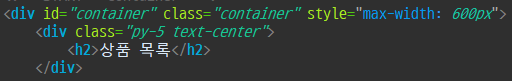
[ Bootstrap에서는 class를 통해 css속성을 적용해줄 수 있다 ]
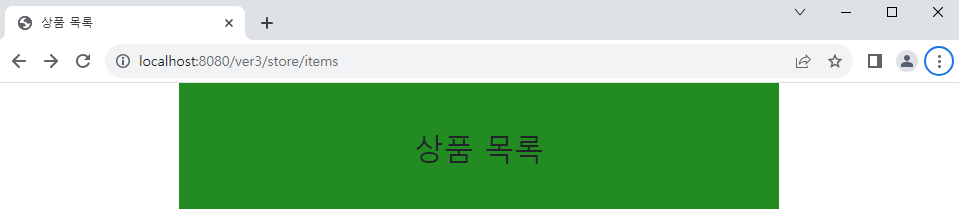
<LAYOUT - Containers >
Bootstrap의 class= "container" 웹브라우저 너비 별 너비 <반응형 너비설정 >

**container의 최대 너비 설정

- MARGIN/PADDING 등 여백 관련 설정

속성



< Tables 설정 >



table table-색상 설정

table table-색상 설정 table-hover (마우스오버)

< button 설정 >



- Block buttons



< Text color 속성 >




