[23.10.24] 56일차
<<진도>>
[DB 연동 응용SW 개발]
React 관련 기반 설치

movie 파일을 생성한다.
movie 파일에서 npm start로 실행 확인을 한 번 하고,

movie 파일 안에 client 파일을 생성한다.


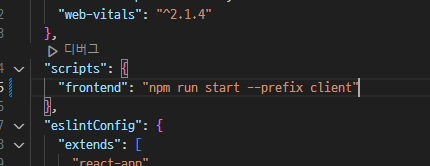
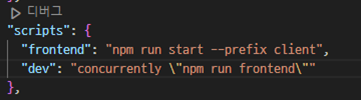
movie 속 client 파일의 npm start를 실행 시키기 위해 movie 파일의 package.json에서 위의 명령어를 입력해준다.

이렇게 해주면 npm run dev로 실행이 된다.

두번 타고 실행되는것을 간략화

-g를 붙이는 이유는 global의 약자로 다른 프로젝트에서도 다 사용할 수 있는 것.
yarn 설치.
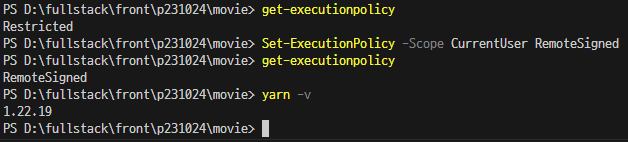
get-executionpolicy
Set-ExecutionPolicy -Scope CurrentUser RemoteSigned
get-executionpolicy
yarn --version
– yarn 설치 후 권한을 바꾸는 작업 ⇒ 위의 코드를 한 줄 씩 터미널에 입력한다.

이렇게 한 줄씩 입력하고, 버전 확인을 한다.
### ex폴더 만들고 새로운 터미널 ###

ex라는 파일 하나 생성 후 yarn 초기화를 하는 것.
터미널도 (컨트롤 + 쉬프트 + `) 하나 새로 추가해서 진행

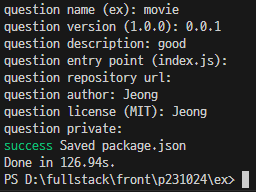
초기화 후에 이런 질문들이 나오는데 저런식으로 진행을 해주면 된다.

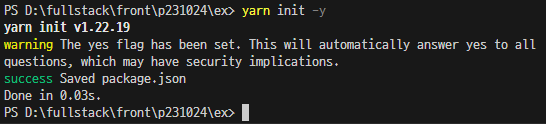
질문 나오는걸 넘기고 생성하려면 위의 코드를 넣으면 된다.
그렇게 되면 ex폴더에 package.json 파일이 생성된다.
yarn.lock이 있어야 한다.
##### 다시 movie 테이블에서 작업 #####

movie 폴더의 client에서 yarn 설치.
(시간이 조금 소요되고 기다리면 yarn.lock 파일이 생성이 됨)
yarn은 파일의 버전을 최신버전으로 해주는 등 의존성을 높인다

PS D:\fullstack\front\p231024\movie\client> yarn add react-router-dom react-icons

PS D:\fullstack\front\p231024\movie\client> yarn add antd axios core-js
위의 두 가지를 설치를 해준다.
##### 새로운 테이블 생성 (컨트롤 + 쉬프트 + `) #####

새 테이블에서 실행


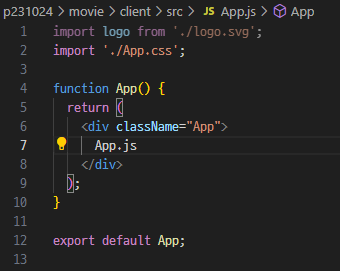
client의 src → App.js에서 내용을 모두 지운다.
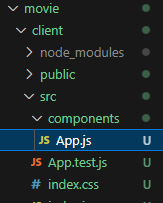
client의 src → App.css, logo.svg는 삭제한다.
App.js의 상단에 import도 모두 지운다.

src 폴더에 components 폴더를 생성 후 App.js 파일을 옮겨준다.
파일을 옮기면 오류가 발생하는데 index.js에서 App.js 파일을 import 하고 있기 때문이다
import가 된 파일의 경로를 바꿔주면 해결 완료!
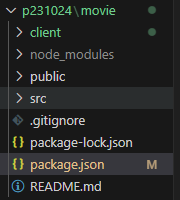
movie 파일의 node_modules은 용량을 많이 차지하고 압축하기 힘들기 때문에 삭제한다.

movie 파일에서 npm install을 진행한다.
package-rock.json 파일은 의존성에 대한 정보들이 들어있다.
수 많은 정보가 있기 때문에 실수로 수정을 하거나 그런 일이 발생하지 않도록 하자
하나만 잘못되어도 오류가 발생한다.
package-rock.json 파일 또는 node_modules 파일 오류가 발생하거나
내가 작성한 코드에 이상이 없는데 오류가 발생 한다면 파일을 삭제하고
경로에 맞춰서 위의 npm install을 통해 재설치를 하는 것이 편하다.
집에서 공부를 해야할 때, 파일을 옮겨야 할 때는 node_modules 파일은 없이 옮기고
다시 작업을 할 곳에서 해당 폴더를 선택 후 npm install로 설치 후 작업을 진행하면 좋다!
yarn이 설치되어 있는 폴더에선 yarn install로도 설치가 가능하다!



