[23.10.25] 57일차
<<진도>>
[DB 연동 응용SW 개발]
- 컴포넌트 component
- 외부 컴포넌트 사이트 (디자인요소)
- API
<<과제>>
- NavBar : 메뉴정리
- movie DB 회원가입
- JS : 비동기처리
<<오늘의 팁>>
- 필요없는 코드는 정리하기
- 사용 안하는 요소 제거 단축키 alt + shift + o
- 컴포넌트 개념
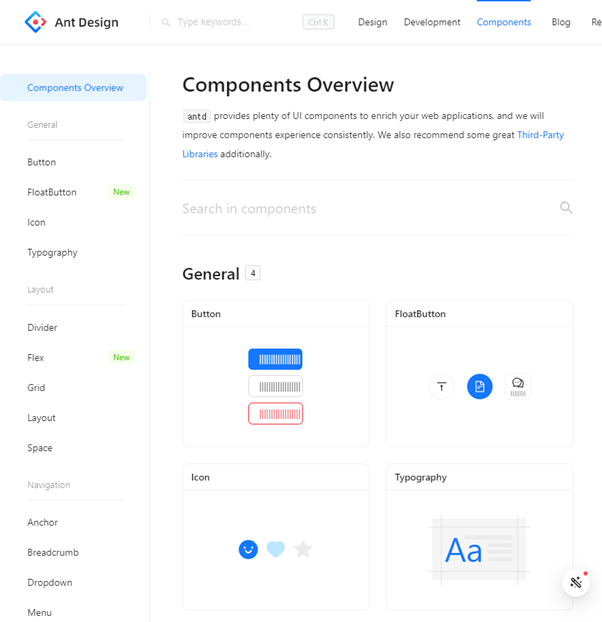
antdesign = > 리액트에 디자인적 컴포넌트를 제공
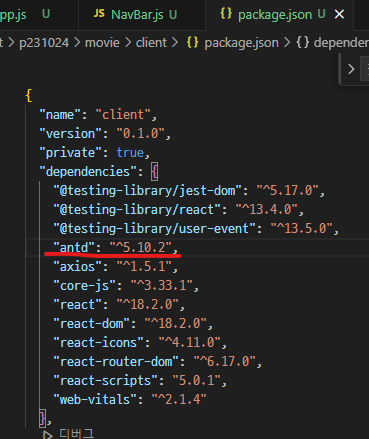
package.json에도 설치가 되어 컴포넌트로 사용가능

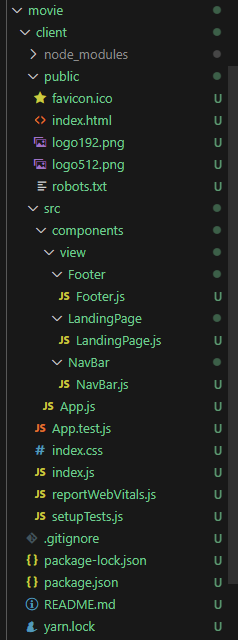
movie – client - view에서 작업


** 다양한 디자인요소들(버튼, 아이콘, 레이아웃, 메뉴 등) JavaScript 가져와 사용가능
cf) App의 타입을 : ~~ 로 나타내는 형식 왼쪽 TypeScript

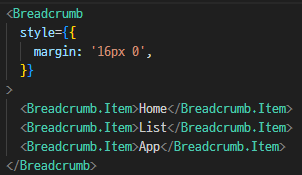
* 경로 나타내는 ‘Breadcrumb’


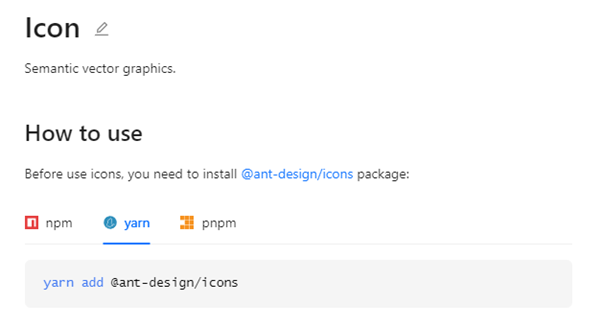
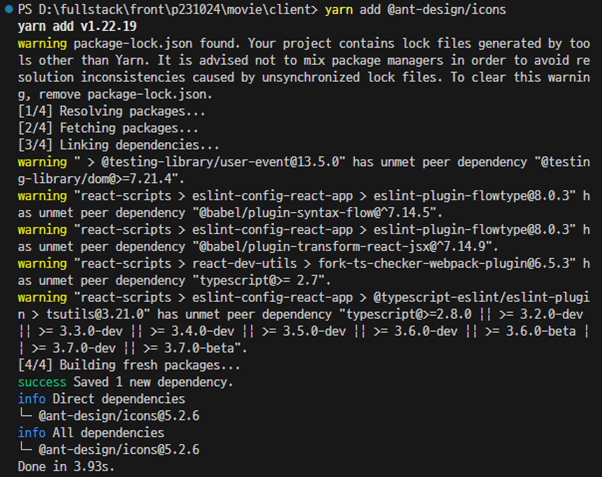
* 아이콘 설치


설치 시

dependencies에 추가됨
*** content의 높이 설정
<div style={{ minHeight: '100vh' /*최소 높이: vh(viewport height)*/ }}>
‘100 vh’ : content 디스플레이에서 보이는 최대치 (header footer는제외)

- 연산도 가능
<div style={{ minHeight: 'calc(100vh - 100px)' }}>

=====================================================================
*** landing page : 검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 웹페이지
=> 이용자의 행동을 유도하는 특정한 의도와 목적을 가지는 경우가 많음.
컴포넌트 스니펫(snippet)(자동완성 패키지)
확장 이용

컴포넌트
‘rfce’ (react functional export component)
import React from 'react'
function LandingPage() {
return (
<div>
</div>
)
}
export default LandingPage
기본 형태 스니펫
* react icon (github)
https://react-icons.github.io/react-icons/

여러 지원 사이트들의 아이콘을 모아놓음.
icons 설치 후
/ PS D:\fullstack\front\p231024\movie\client> yarn add react_icons /
랜딩페이지에 import
import React from 'react'
import { IoAperture } from "react-icons/io5";
function LandingPage() {
return (
<div>
<IoAperture style={{ fontSize: '4rem' }}/>
</div>
)
}
export default LandingPage
: icon 들은 모두 폰트 font로 조정
* index 페이지는 가장 최상위 메인 페이지 = > / 가 붙음.
: landing페이지가 index페이지일 수 있으나,
index페이지가 반드시 landing 페이지는 아니다.
**
"react-router-dom": "^6.17.0",
router
: 요청이 들어온 URI(경로)에 대한 페이지를 전송해주는 역할.
: server쪽에서 처리 필요
** 페이지 이동이 있을 때 header / footer는 고정이고 content만 바뀌게
Router를 통해 특정 페이지 연결시키는 예
import NavBar from "./view/NavBar/NavBar";
import Footer from "./view/Footer/Footer";
import LandingPage from "./view/LandingPage/LandingPage";
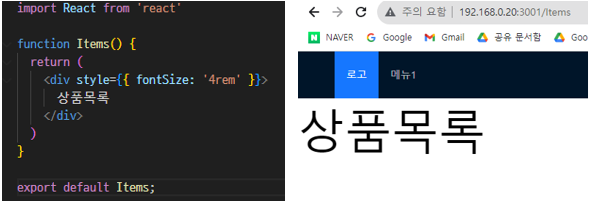
import Items from "./view/Items/Items";
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
function App() {
return (
<div className="App">
<NavBar />
<div style={{ minHeight: 'calc(100vh - 80px)' }}>
<Router>
<Routes>
{/* 요청된 경로로 페이지 이동 : 특정 컴포넌트 실행 */}
<Route path="/" element={<LandingPage />} />
<Route path="/Items" element={<Items />} />
</Routes>
</Router>
</div>
<Footer />
</div>
);
}
export default App;
“/” : 최상위 페이지 <LandingPage /> 컴포넌트 실행
“/Items” : <Item /> 컴포넌트 실행

====================================================================
** react element 문법상 하나로 개체로 묶여 있어야하는데
<> </>
형태로도 쓰기도 한다.
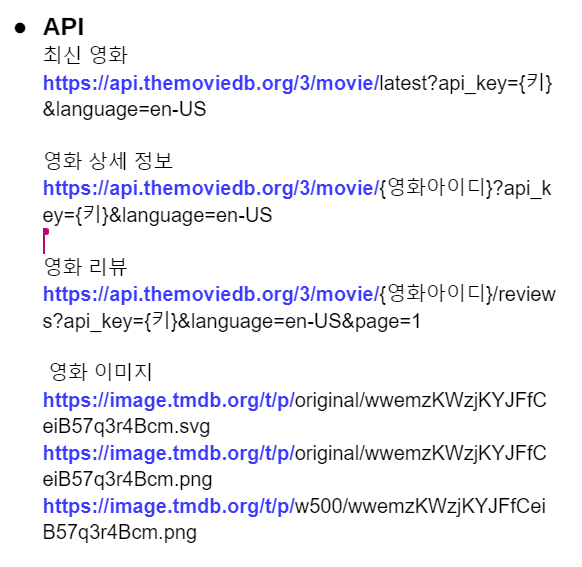
open API = 인증이 된 사람은 누구나 쓸 수 있는 공개 정보서버
TMDB API 관련 URL

URL의 ? 뒤는 queryparameter 쿼리파라미터



